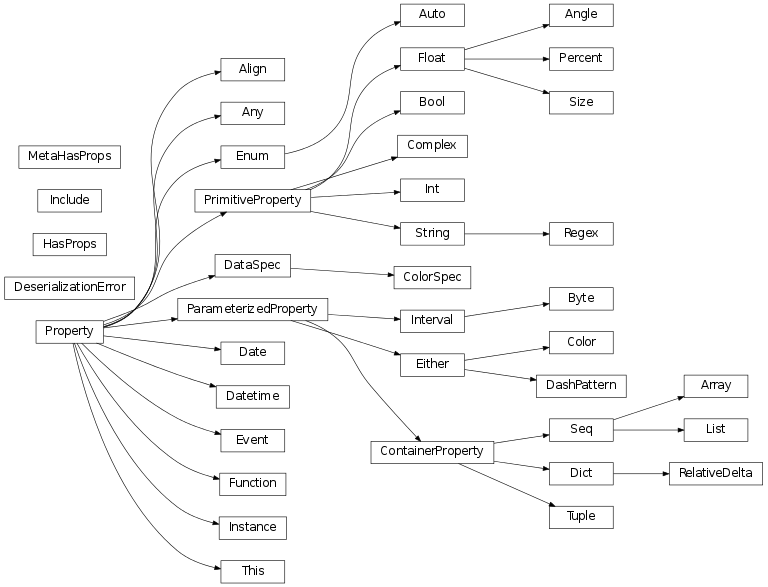
Subclass of DataSpec for specifying colors.
Although this serves the same role as a DataSpec, its usage is somewhat
different because:
- Specifying a fixed value is much more common
- Strings can be both field identifiers or refer to one of the SVG
Named Colors (or be a hex value starting with “#”)
- There are no units
For colors, because we support named colors and hex values prefaced
with a “#”, when we are handed a string value, there is a little
interpretation: if the value is one of the 147 SVG named colors or
it starts with a “#”, then it is interpreted as a value. Otherwise,
it is treated as a field name.
If a 3-tuple is provided, then it is treated as an RGB (0..255).
If a 4-tuple is provided, then it is treated as an RGBa (0..255), with
alpha as a float between 0 and 1. (This follows the HTML5 Canvas API.)
Unlike DataSpec, ColorSpecs do not have a “units” property.
When reading out a ColorSpec, it returns a tuple, hex value, or
field name
There are two common use cases for ColorSpec: setting a constant value,
and indicating a field name to look for on the datasource:
>>> class Bar(HasProps):
... col = ColorSpec(default="green")
... col2 = ColorSpec("colorfield")
>>> b = Bar()
>>> b.col = "red" # sets a fixed value of red
>>> b.col
"red"
>>> b.col = "myfield" # Use the datasource field named "myfield"
>>> b.col
"myfield"
For more examples, see tests/test_glyphs.py
-
classmethod isconst(arg)
Returns True if the argument is a literal color. Check for a
well-formed hexadecimal color value.